مرتضی ایمانی
مدرس و مشاور دیجیتال مارکتینگ- استراتژیست محتوا
- تدوین استراتژی بازاریابی دیجیتال
- تدوین استراتژی سئو
- مدیریت بازاریابی دیجیتال
- مشاور دیجیتال مارکتینگ
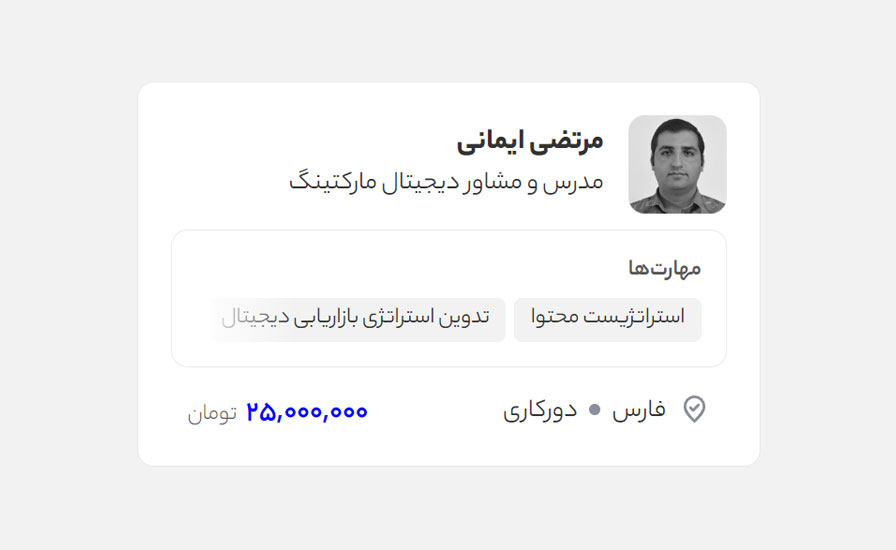
کاربرد کارت معرفی و یا پرزنت دانشجوهای دوره
اگر شما هم سایت آموزشی دارید و یا کار طراحی سایت حوزه آموزش را انجام داده اید حتما برای جلب نظر و اعتماد سایر مخاطبین سایت نیاز به ارائه یک رزومه موفق از افرادی که از خدمات و اموزشهای شما استفاده کردند را دارید.
کارتهای رزومه (معرفی و یا پرزنت) این امکان را به ما میدهند تا در کمترین زمان به مزیتهای رقابتی و آموزشی هر یک از افراد بپردازیم و موجب جلب اعتماد افراد بالقوه که بین خرید و یا نخریدن دوره آموزشی ما مانده اند شویم.
نکات طراحی و تجربه کاربری
در طراحی کارت پرزنت افراد باید سرعت انتقال اطلاعات را به بالاترین سطح خود برسانیم به طوری که فرضا از مجموعه مهارتهای هر شخص تعدادی از مهمترینهای آنها که در معرض دید قرار دهیم و توضیحات و مهارتهای اضافی را به صفحه مربوط به هر شخص انتقال دهیم.
از بین فرمتهای اطلاعاتی که معمولا در کارتهای معرفی (پرزنت) از آنها استفاده میشود به شرح زیر است:
- تصویر واقعی (عدم استفاده از آواتار و آیکون)
- نام کامل شخص (با پسوند و پیشوند جهت سرچ دقیق در محیط وب)
- تخصص کلیدی که مربط با حوزه کاری شما نیز هست
- فهرستی از مهارتهای کسب شده به ترتیب اولویت و اهمیت
- محل سکونت (در صورت نیاز)
- نحوه فعالیت (بسته به طراحی کارت)
- مبلغ و یا هر آیتم کلیدی در تصمیم جهت همکاری با شخص
نکته اساسی در طراحی کارتهای معرفی از لحاظ سئو: قالبا در طراحی کارت معرفی (پرزنت) سعی بر این است که تعداد محدودی از مهارتهای (دو یا نهایتا چهار مورد) را به نمایش در آورند و کارت به نوعی طراحی و کدنویسی میشود که پاسخ گوی موارد بیشتر نمیشود.
این درحالی است که محدودیت مذکور باعث پایین آمدن تعداد کلمات کلیدی و محوری برای سئو محتوا میشود ، در طراحی و کدنویسی کارت پرزنت حاضر در این صفحه دیگر محدودیتی در تعداد مهارت های وجود نداشته و گوگل و موتورهای جستجوگر دیگر میتوانند دامنه گسترده ای از مهارتها را از روی کد HTML برداشت کنند و موجب ارتقا جایگاه سایت شما شوند.
کدهای HTML
برای کپی کردن کدهای HTML فقط کافیست روی بخش کد کلیک کنید
<div class="section-area">
<div class="card-expertise">
<div class="head-card">
<img decoding="async" src="/wp-content/uploads/2022/03/photo_2022-11-08_16-13-04.jpg" alt="مرتضی ایمانی">
<div class="person">
<h6>مرتضی ایمانی</h6>
<span>مدرس و مشاور دیجیتال مارکتینگ</span>
</div>
</div>
<div class="exp-area">
<span>مهارتها</span>
<ul class="all-exp">
<li>استراتژیست محتوا</li>
<li>تدوین استراتژی بازاریابی دیجیتال</li>
<li>تدوین استراتژی سئو</li>
<li>مدیریت بازاریابی دیجیتال</li>
<li>مشاور دیجیتال مارکتینگ</li>
</ul>
</div>
<div class="more-data">
<div class="loc">
<span><svg viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<g id="SVGRepo_bgCarrier" stroke-width="0"></g>
<g id="SVGRepo_tracerCarrier" stroke-linecap="round" stroke-linejoin="round"></g>
<g id="SVGRepo_iconCarrier">
<path
d="M9 11L11 13L15 9M19 10.2C19 14.1764 15.5 17.4 12 21C8.5 17.4 5 14.1764 5 10.2C5 6.22355 8.13401 3 12 3C15.866 3 19 6.22355 19 10.2Z"
stroke="#8b8f99" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
</path>
</g>
</svg></span>
<span>تهران</span>
<span class="dot"></span>
<span>دورکاری</span>
</div>
<div class="price">
<span>۲۵,۰۰۰,۰۰۰ </span>
<span class="lit">تومان</span>
</div>
</div>
</div>
</div>
کدهای CSS
برای کپی کردن کدهای CSS فقط کافیست روی بخش کد کلیک کنید
.card-expertise {
direction: rtl;
font-family: "Yekan Bakh FA", Sans-serif;
border: 1px solid #eaeaea;
border-radius: 10px;
padding: 20px;
display: block;
background: #fff;
max-width: 350px;
}
.card-expertise .head-card {
display: flex;
gap: 15px;
align-items: center;
margin-bottom: 10px;
}
.card-expertise .head-card img {
width: 60px;
height: 60px;
border-radius: 10px;
}
.card-expertise .head-card h6 {
font-weight: 700;
font-size: 18px;
margin: 0;
line-height: 1.4em;
}
.card-expertise .head-card span {
font-size: 14px
}
@media only screen and (max-width: 600px) {
.card-expertise { max-width: 290px;}
}
.exp-area {
border: 1px solid #eaeaea;
padding: 15px;
border-radius: 10px;
position: relative;
}
.exp-area span {
display: block;
font-weight: 600;
font-size: 14px;
color: #5a5a5a;
padding-bottom: 5px;
}
.exp-area ul {
display: flex;
gap: 5px;
text-decoration: none;
list-style-type: none;
overflow: hidden;
padding-right: 0px;
}
.exp-area li {
font-size: 14px;
padding: 3px 10px;
background-color: #F2F2F2;
border-radius: 5px;
white-space: nowrap;
}
ul.all-exp:after {
background-image: linear-gradient(90deg,#fff,hsla(0,0%,100%,0));
bottom: 0;
content: "";
height: 48px;
left: 16px;
position: absolute;
width: 60px;
}
.exp-area:after {
background-image: linear-gradient(90deg,#fff,hsl(0deg 0% 100%));
bottom: 0;
content: "";
left: 0;
position: absolute;
border-radius: 10px;
top: 0;
width: 24px;
z-index: 2;
}
.more-data {
display: flex;
justify-content: space-between;
height: 40px;
margin-top: 15px;
margin-bottom: -15px;
}
.more-data .loc {
display: flex;
gap: 7px;
}
.more-data .loc .dot {
content: '';
width: 7px;
height: 7px;
background-color: #8b8f99;
border-radius: 50%;
margin-top: 7px;
}
.more-data .loc svg {
width: 20px;
}
.more-data .price {
font-size: 18px;
font-weight: 600;
color: blue;
}
.more-data .price .lit {
padding-right: 3px;
font-size: 14px;
font-weight: 300;
color: #5a5a5a;
}
نکته پایانی : در طراحی کارت پرزنت و یا معرفی همیشه توجه به این داشته باشید که مخاطب با مطالعه سطحی این کارتها تصمیم خود را برای خرید دوره آموزشی شما را خواهد گرفت ، پس سعی کنید اطلاعات کلیدی در این تصمیم را به صورت کاملا معتبر (با استفاده از اطلاعات واقعی) در معرض دید مخاطب قرار دهید.
کارت شما علاوه بر مخاطب باید اهداف سئو سایت شما را تامین کند و موجب رشد جایگاه شما در کلمات رقابتی حوزه فعالیت شما شود.