کاربرد کارت اطلاعیه لایو آموزشی روی سایت
کارت اطلاعیه برگزاری لایو اینستاگرام برای سایت هایی که قالبا عمده مشتریان خود را از طریق اینستاگرام و سوشال مدیا جذب میکنند مفید و بعضا مهم است. چرا که پس از آشنایی مخاطب با سایت کسب و کار شما وجود چنین اطلاعیه هایی می تواند بازدید لایو آموزشی و یا معرفی محصول شما را بالا ببرد.
از طرفی کارت اطلاعیه لایو اینستاگرام جدیت شما را در خصوص ارتباط دو طرفه و بدون واسطه را نشان میدهد و این خود در حس تعامل و زنده بودن کسب و کار شما بسیار مهم است . به طور کلی هرچقدر المانهایی سایت با واقعیت نزدیکی بیشتری داشته باشد به همان میزان باورپذیری و حس اعتماد بالاتری ساخته خواهد شد.
نکات طراحی و تجربه کاربری
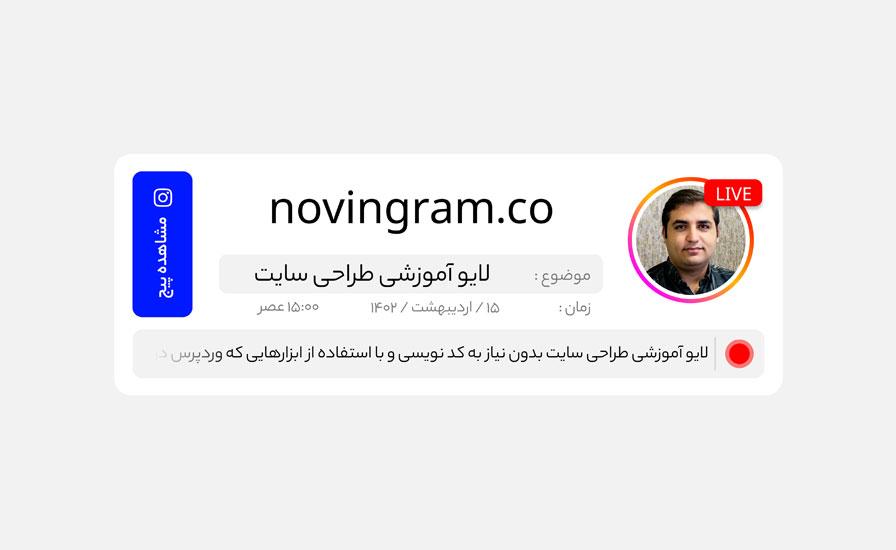
در طراحی کارت لایو اینستاگرام باید روی موارد کلیدی لایو تاکید شود تا در خصوص تصمیم جهت مشاهده و استفاده از محتوای لایو به مخاطب کمک کند ؛ در زیر تعدادی از موارد مهم را آورده ایم:
- استفاده از تصویر کاربری و یا لوگو (مطابق با پیج اینستاگرام)
- قیت آی دی اینستاگرام برای سرچ با گوشی همراه
- ذکر موضوع کلی لایو (آموزشی و یا معرفی محصول)
- درج تاریخ و زمان برگزاری لایو
- آوردن متن توضیحات از مباحث پیرامونی لایو
- دکمه و یا لینک ورود به پیج اینستاگرامی
نکته اساسی در طراحی کارتهای لایو اینستاگرام از لحاظ سئو: در طراحی و کد نویسی المانهای سایت باید دو ویژگی همواره در نظر داشت
– از مخاطب تایم کافی را بگیریم
– از مخاطب عمل کلیک را بگیریم
هر چقدر مخاط تایم بیشتری را در سایت شما بماند به میزان اعتبار سایت شما نزد موتورهای جستجوگر افزوده خواهد شد ؛ وقتی متن توضیحات لایو را به صورت افقی و در نواری بصورت افقی به حرکت درآوریم مخاطب به ناچار تمرکز و زمان خود را صرف مطالعه آن خواهد نمود و این به نفع سایت ما خواهد بود.
در کنار این باید استفاده دکمه و یا عبارتی لینک شده مخاطب را به پیج خود برسانیم (فقط توجه داشته باشید که لینک ساخته شده فرد را در سربرگی جدید ببرد و همچنان سایت شما در سربرگ حاضر باز بماند)
کدهای HTML
برای کپی کردن کدهای HTML فقط کافیست روی بخش کد کلیک کنید
<div class="insta-live">
<div class="head-card">
<div class="image">
<img decoding="async" src="https://novingram.com/wp-content/uploads/2023/11/novingram.co_.jpg" alt="کاربری نوین گرام">
<div class="live-pop">LIVE</div>
</div>
<div class="profile-plus">
<div class="id">novingram.co</div>
<div class="title">
<span class="mini">موضوع :</span>
<div class="main-title">
<h2>لایو آموزشی طراحی سایت</h2>
</div>
</div>
<div class="date">
<div class="mini">
<span>زمان :</span>
</div>
<div class="day">۱۵ / اردیبهشت / ۱۴۰۳</div>
<div class="time">۱۵:۰۰ عصر</div>
</div>
</div>
<a href="https://instagram.com/novingram.co" target="_blank">
<div class="follow-bt">
<img decoding="async" src="/wp-content/uploads/2023/11/instagram-page.svg" alt="پیج اینستاگرام نوین گرام">
</div>
</a>
</div>
<div class="p-tx">
<div class="dot">
<div class="dot-out"></div>
<div class="dot-in"></div>
</div>
<div class="tx-area">
<div class="marquee-container">
<div class="marquee">
لایو آموزشی طراحی سایت بدون نیاز به کد نویسی و با استفاده از ابزارهایی که وردپرس در اختیار ما قرار
میدهد برگزار خواهد شد ، در این لایو آموزشی با استفاده از فیگما کل سایت را طراحی کرده و بعد با
استفاده از المنتور آنها را پیاده سازی خواهیم کرد در مواردی که نیاز به ایجاد یک سکشن (بخش) سفارشی
داشته باشیم به سراغ کد نویسی های سطح پایین مثل html و css خواهیم رفت ... (نوین گرام ، یعنی اوج
خلاقیت در طراحی سایت) </div>
</div>
</div>
</div>
</div>
کدهای CSS
برای کپی کردن کدهای CSS فقط کافیست روی بخش کد کلیک کنید
.insta-live {
font-family: "Yekan Bakh FA", Sans-serif;
max-width: 500px;
background: #fff;
padding: 10px;
border-radius: 15px;
display: block;
align-items: center;
gap: 10px;
border: 1px solid #eaeaea;
}
.insta-live .head-card {
display: flex;
justify-content: space-between;
width: 100%;
align-items: center;
gap: 10px;
}
.insta-live .head-card .image {
width: 20%;
padding: 4px;
border-radius: 200px;
position: relative;
background-color: transparent;
}
.insta-live .head-card .image {
background-image: linear-gradient(234deg, #ff0000 0%, #FA00FF 100%);
background-size: 400% 400%;
animation: movebacks 8s ease infinite;
}
.insta-live .head-card .image img {
max-width: -webkit-fill-available;
border-radius: 50%;
border: 3px solid #fff;
margin-bottom: -10px;
}
.insta-live .head-card .image .live-pop {
background-color: red;
position: absolute;
right: -3px;
top: 6px;
box-shadow: 0 3px 5px #ff000061;
color: #fff;
font-size: 12px;
border-radius: 5px;
text-align: center;
width: fit-content;
padding: 5px 10px;
line-height: 1em;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
.insta-live .head-card .profile-plus {
width: 70%;
text-align: center;
}
.insta-live .head-card .profile-plus .id {
padding: 10px;
font-size: 30px;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
font-weight: 700;
}
.insta-live .head-card .profile-plus .title {
background-color: #F2F2F2;
padding: 8px;
border-radius: 7px;
display: flex;
align-items: center;
gap: 5px;
}
.insta-live .head-card .profile-plus .title span {
font-size: 14px;
}
.insta-live .head-card .profile-plus .title .main-title {
max-width: -webkit-fill-available;
}
.insta-live .head-card .profile-plus .title h2 {
font-size: 18px;
}
.insta-live .head-card .profile-plus .date {
display: flex;
align-items: center;
justify-content: space-between;
color: #787777;
font-size: 13px;
padding: 5px 10px;
gap: 5px;
}
.insta-live .head-card .follow-bt {
display: inline-table;
width: 10%;
background-color: transparent;
background-image: linear-gradient(135deg, #5282FD 0%, #0034B8 100%);
color: #fff;
padding: 10px;
border-radius: 7px;
text-align: center;
padding: 15px 10px;
}
.insta-live .head-card .follow-bt:hover {
background-color: transparent;
background-image: linear-gradient(135deg, #5d5d5d 0%, #000000 100%);
}
.insta-live .head-card .follow-bt img {
max-width: 22px;
display: inline;
}
.insta-live .head-card .follow-bt svg {
width: 50px;
}
.insta-live .p-tx {
background-color: #F2F2F2;
padding: 10px;
border-radius: 7px;
display: flex;
justify-content: space-between;
position: relative;
margin-top: 10px;
}
.insta-live .p-tx .dot {
width: 10em;
position: relative;
margin-left: 0px;
padding-left: 10px;
border-left: 2px solid #D9D9D9;
}
@media only screen and (max-width: 600px) {
.insta-live .p-tx .dot {
width: 15em;
}
.insta-live {
max-width: 375px;
}
.insta-live .head-card .follow-bt {
width: 12%;
}
.insta-live .head-card .profile-plus {
width: 65%;
}
.insta-live .head-card .profile-plus .title h2 {
font-size: 16px;
}
.insta-live .head-card .image .live-pop {
font-size: 10px;
border-radius: 3px;
padding: 2px 5px;
}
.insta-live .head-card .image {
width: 23%;}
}
.insta-live .p-tx .dot .dot-out {
content: '';
width: 24px;
height: 24px;
border-radius: 50%;
background-color: rgba(255, 0, 0, 0.404);
position: absolute;
}
.insta-live .p-tx .dot .dot-in {
content: '';
display: block;
width: 16px;
height: 16px;
border-radius: 50%;
background-color: red;
position: absolute;
right: 4px;
top: 4px;
}
.insta-live .p-tx .tx-area {
overflow: hidden;
padding-left: 16px;
display: flex;
}
.insta-live .tx-area:after {
background-image: linear-gradient(90deg,#f2f2f2,hsla(0,0%,100%,0));
bottom: 0;
content: "";
height: 100%;
left: 10px;
position: absolute;
width: 60px;
}
.marquee-container {
width: fit-content ;
overflow: hidden;
}
.marquee {
white-space: nowrap;
box-sizing: border-box;
animation: marquee 10s linear
}
@keyframes marquee {
0% { transform: translateX(0%); }
100% { transform: translateX(+100%); }
}
.insta-live .p-tx .dot .dot-out {
opacity:0;
animation: dot 0.8s linear infinite;
}
@keyframes dot {
0% { opacity:0; }
100% { opacity:1; }
}
نکته پایانی : در طراحی کارت لایو اینستاگرام باید مانند تمام المانهای سهولت دسترسی به موارد مهم مورد توجه قرار بگیرد ، باید خود را جای مخاطب قرار بدهیم و در زمان مشاهده این کارت مانند اون تصمیم بگیریم پس ؛ عکس کاربری + آی دی پیج و دکمه مشاهده پیج جزو موارد مهم و کلیدی این کارت خواهد بود.