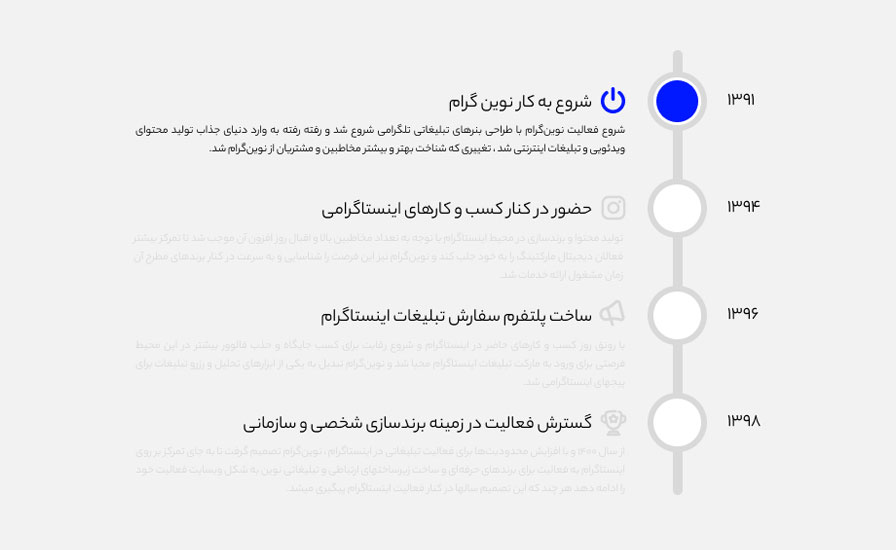
شروع به کار نوین گرام
شروع فعالیت نوینگرام با طراحی بنرهای تبلیغاتی تلگرامی شروع شد و رفته رفته به وارد دنیای جذاب تولید محتوای ویدئویی و تبلیغات اینترنتی شد ، تغییری که شناخت بهتر و بیشتر مخاطبین و مشتریان از نوینگرام شد.

حضور در کنار کسب و کارهای اینستاگرامی
تولید محتوا و برندسازی در محیط اینستاگرام با توجه به تعداد مخاطبین بالا و اقبال روز افزون آن موجب شد تا تمرکز بیشتر فعالان دیجیتال مارکتینگ را به خود جلب کند و نوینگرام نیز این فرصت را شناسایی و به سرعت در کنار برندهای مطرح آن زمان مشغول ارائه خدمات شد.
ساخت پلتفرم سفارش تبلیغات اینستاگرام
با رونق روز کسب و کارهای حاضر در اینستاگرام و شروع رقابت برای کسب جایگاه و حذب فالوور بیشتر در این محیط فرصتی برای ورود به مارکت تبلیغات اینستاگرام محیا شد و نوینگرام تبدیل به یکی از ابزارهای تحلیل و رزرو تبلیغات برای پیجهای اینستاگرامی شد.
گسترش فعالیت در زمینه برندسازی
از سال ۱۴۰۰ و با افزایش محدودیتها برای فعالیت تبلیغاتی در اینستاگرام ، نوینگرام تصمیم گرفت تا به جای تمرکز بر روی اینستاگرام به فعالیت برای برندهای حرفهای و ساخت زیرساختهای ارتباطی و تبلیغاتی نوین به شکل وبسایت فعالیت خود را ادامه دهد هر چند که این تصمیم سالها در کنار فعالیت اینستاگرام پیگیری میشد.
کاربرد تایم لاین سایت (روند پیشرفت)
برای انتقال اطلاعات و روند پیشرفت هر برند (چه به شکل شخصی و یا سازمانی) نیاز هست تا مخاطب از فعالیتها و دست آوردهای قبلی شما اطلاع یابد تا برای خرید محصول و یا سفارش خدمت به شما اعتماد کند.
لایم لاین سا همان رند پیشرفت شما در طول زمان باید شامل موارد مهم که از دید مخاطب در سفارش خود به آن توجه ویژه ای دارد انجام شود و از موارد کم اهمیت و سطحی پرهیز شود.
نکات طراحی و تجربه کاربری
در طراحی تایم لاین (روند پیشرفت) یاید همیشه سال رویداد قید شده باشد به طوری که در یک خط (به صورت عمودی و یا افقی) در کنار هم قرار گیرند، مخاطب باید قادر باشد تا با اولین نگاه سال و یا عنوان مدنظر خودش را پیدا کند؛ عنوانی که در تصمیم آن برای انتخاب کسب و کار شما حائز اهمیت باشد.
- برای اشاره به سال حتما از اعداد استفاده کنید
- طراحی شما در دید اول نباید شلوغ باشد (فقط سال و عنوان)
- موارد مهم را میتواند با حروف بلد به نمایش داد
- بهتر است برای هر رویداد یک آیکون متناسب انتخاب کنید
نکته اساسی در طراحی تایم لاین : مخاطب علاقه ای به دیدن تمام جزئیات در نگاه اول ندارد ، پس بهتر است حق انتخاب را به خود او واگذار نماییم تا هر کدام از عناوینی که بیشتر در تصمیم او اثرگذار است را (با استفاده از هاور موس) انتخاب و ریز اطلاعات آن را مشاهده نمایید.
کدهای HTML
برای کپی کردن کدهای HTML فقط کافیست روی بخش کد کلیک کنید
<div class="main-area">
<div class="main-date">
<div class="date-area">
<div class="date">
۱۳۹۱
</div>
<div class="dot-main">
<div class="dot-min"></div>
</div>
<div class="tx-area">
<div class="title">
<img decoding="async" src="/wp-content/uploads/2023/11/on.svg" alt="شروع فعالیت نوین گرام">
<h6>شروع به کار نوین گرام</h6>
</div>
<p>شروع فعالیت نوینگرام با طراحی بنرهای تبلیغاتی تلگرامی شروع شد و رفته رفته به وارد دنیای جذاب تولید
محتوای ویدئویی و تبلیغات اینترنتی شد ، تغییری که شناخت بهتر و بیشتر مخاطبین و مشتریان از نوینگرام
شد.</p>
</div>
</div>
<div class="date-area">
<div class="date">
۱۳۹۴
</div>
<div class="dot-main">
<div class="dot-min"></div>
</div>
<div class="tx-area">
<div class="title">
<img decoding="async" src="/wp-content/uploads/2023/11/instagram.svg"
alt="فعالیت نوین گرام در اینستاگرام">
<h6>حضور در کنار کسب و کارهای اینستاگرامی</h6>
</div>
<p>تولید محتوا و برندسازی در محیط اینستاگرام با توجه به تعداد مخاطبین بالا و اقبال روز افزون آن موجب شد
تا تمرکز بیشتر فعالان دیجیتال مارکتینگ را به خود جلب کند و نوینگرام نیز این فرصت را شناسایی و به
سرعت در کنار برندهای مطرح آن زمان مشغول ارائه خدمات شد.</p>
</div>
</div>
<div class="date-area">
<div class="date">
۱۳۹۶
</div>
<div class="dot-main">
<div class="dot-min"></div>
</div>
<div class="tx-area">
<div class="title">
<img decoding="async" src="/wp-content/uploads/2023/11/ads.svg" alt="">
<h6>ساخت پلتفرم سفارش تبلیغات اینستاگرام</h6>
</div>
<p>با رونق روز کسب و کارهای حاضر در اینستاگرام و شروع رقابت برای کسب جایگاه و حذب فالوور بیشتر در این
محیط فرصتی برای ورود به مارکت تبلیغات اینستاگرام محیا شد و نوینگرام تبدیل به یکی از ابزارهای تحلیل
و رزرو تبلیغات برای پیجهای اینستاگرامی شد.</p>
</div>
</div>
<div class="date-area">
<div class="date">
۱۳۹۸
</div>
<div class="dot-main">
<div class="dot-min"></div>
</div>
<div class="tx-area">
<div class="title">
<img decoding="async" src="/wp-content/uploads/2023/11/cup.svg" alt="">
<h6>گسترش فعالیت در زمینه برندسازی</h6>
</div>
<p>از سال ۱۴۰۰ و با افزایش محدودیتها برای فعالیت تبلیغاتی در اینستاگرام ، نوینگرام تصمیم گرفت تا به
جای تمرکز بر روی اینستاگرام به فعالیت برای برندهای حرفهای و ساخت زیرساختهای ارتباطی و تبلیغاتی نوین
به شکل وبسایت فعالیت خود را ادامه دهد هر چند که این تصمیم سالها در کنار فعالیت اینستاگرام پیگیری
میشد.</p>
</div>
</div>
</div>
</div>
کدهای CSS
برای کپی کردن کدهای CSS فقط کافیست روی بخش کد کلیک کنید
.main-area {
direction: rtl;
justify-content: center;
display: flex;
position: relative;
}
.main-date {
padding: 10px;
position: relative;
}
.main-date::before{
content: '';
width: 7px;
height: 100%;
border-radius: 5px;
background-color: #D9D9D9;
z-index: 0;
position: absolute;
right: 78px;
}
.date-area {
padding: 10px 0;
z-index: 10;
position: relative;
display: flex;
align-items: start;
gap: 25px;
font-family: 'Yekan Bakh';
}
.date-area .date {
font-size: 18px;
padding-top: 12px;
max-width: 25px;
}
.dot-main{
background-color: #D9D9D9;
padding: 7px;
border-radius: 50%;
width: fit-content;
height: fit-content;
}
.dot-min {
content: '';
width: 30px;
height: 30px;
border-radius: 50%;
background-color: #fff;
transition: 0.3s;
border: 2px solid #fff;
}
.date-area .tx-area {
align-items: start;
padding-top: 12px;
}
.date-area .tx-area .title {
display: flex;
gap: 10px;
padding-bottom: 10px
}
.date-area .tx-area .title img {
filter: grayscale(1);
opacity: 0.2;
transition: 0.3s;
margin-top: -5px;
}
.date-area .tx-area h6 {
font-size: 20px;
font-weight: 500;
margin: 0;
line-height: 1.2em;
}
.date-area .tx-area p {
font-size: 12px;
font-weight: 300;
color: #D9D9D9;
}
.date-area:hover .dot-min {
background-color: blue;
}
.date-area:hover p {
color: black;
}
.date-area:hover .date {
color: blue;
}
.date-area:hover .title img {
filter: grayscale(0);
opacity: 1;
}
@media only screen and (max-width: 600px) {
.date-area .tx-area h6 {
font-size: 17px;
}
}
نکته پایانی : از ظرفیت صفحه درباره ما سایت خود نهایت استفاده را ببرید ؛ استفاده از تایم لاین در این صفحه میتواند به مخاطب حس اعتماد به برند را ایجاد کرده و د نهایت به فروش محصول و خدمت شما منجر شود.