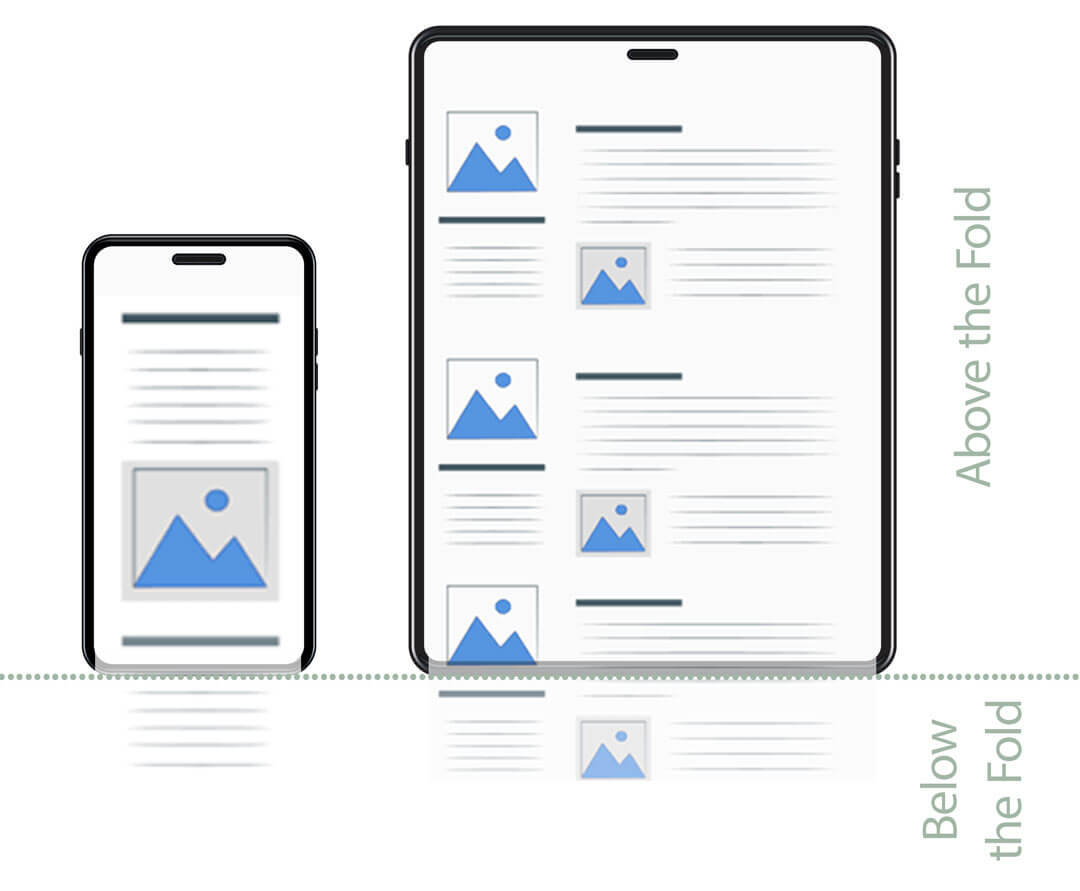
بخشهای ضروری یک وبسایت
حداقل بخشهایی که یک سایت باید داشته باشد
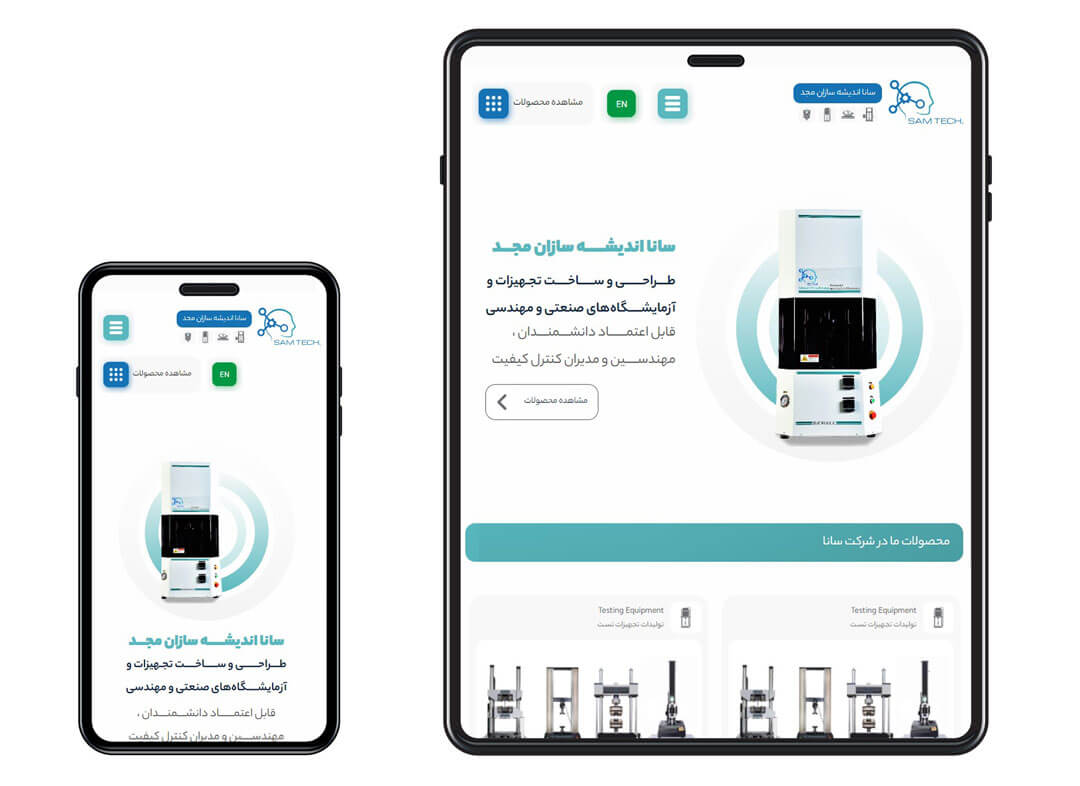
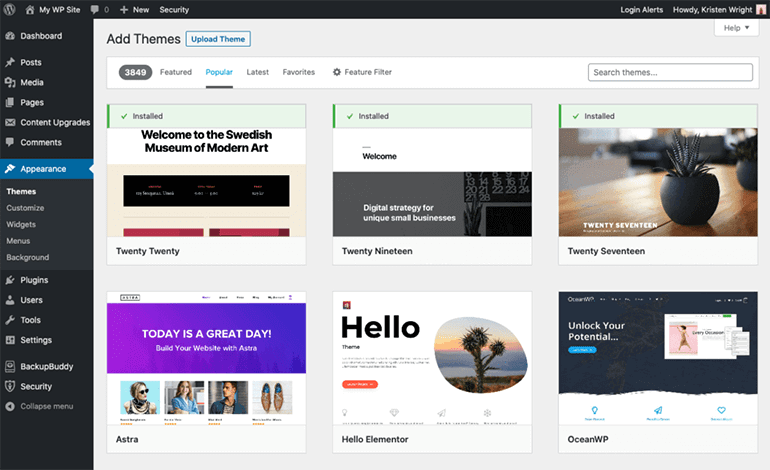
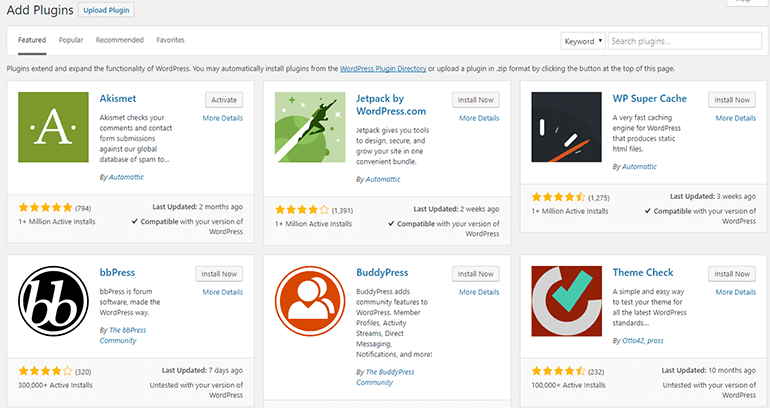
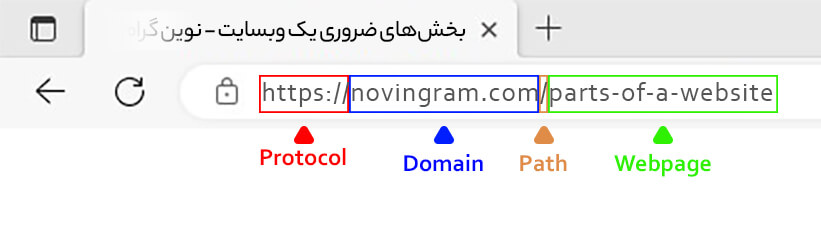
در این مقاله به کلیه اجزایی که برای وبسایت ؛ چه در بخش طراحی و چه در مرحله پیاده سازی باید به آن توجه داشته باشید میپردازیم. تا به عنوان یک صاحب وبسایت در پروسه طراحی و دیزاین علم و آگاهی کافی را داشته باشید

توسط : مرتضی ایمانی
متخصص طراحی و وب دولوپر
مقالات حوزه طراحی سایت